more about this project
Who, when, what?
Summary
The exhibition „Vertical Farming“ is a concept that aims to explain the idea and history of the technology as well as a possible future to its users in a simple and understandable way, so that people, if they have prejudices, can reduce them or come into contact with it in the first place.
Duration
The project was created over a period of 8 weeks in the Interactive Communication Systems course in the 2nd semester at the Hochschule für Gestaltung Schwäbisch Gmünd.
Teammates
Gianluca Coronato, Tobias Reinhart
Methods
Research, Concept, User-Testings, Sketching, Prototyping, Interaction Design, 3D Modelling, Animation
Tools
Pen and Paper, Miro, Figma, Photoshop, Cinema 4D, Protopie, After Effects
Documentation
Final Product Trailer
The Goal
In the „Interactive Communication Systems“ course, we worked in a team to design an interactive application. The focus was on content and knowledge transfer. Hard facts should be designed in such a way that they appeal to users and inform them at the same time. The final result should be a prototype that corresponds to a real exhibition scenario. After much deliberation, we as a group decided on the theme of „Vertical Farming“ because we found the significance of such a modern agricultural concept interesting. In times of climate change, the threat of overpopulation and the resulting water shortage, humanity is facing immense challenges in the near future for which a solution must be found. Vertical/Indoor Farming seems to be one of these solutions. At least we wanted to take a closer look at this aspect regarding the problem and to better understand the process behind it. Since we approached this topic relatively unbiased and without prior knowledge, we tried to convey everything we had learned in our work.

Research
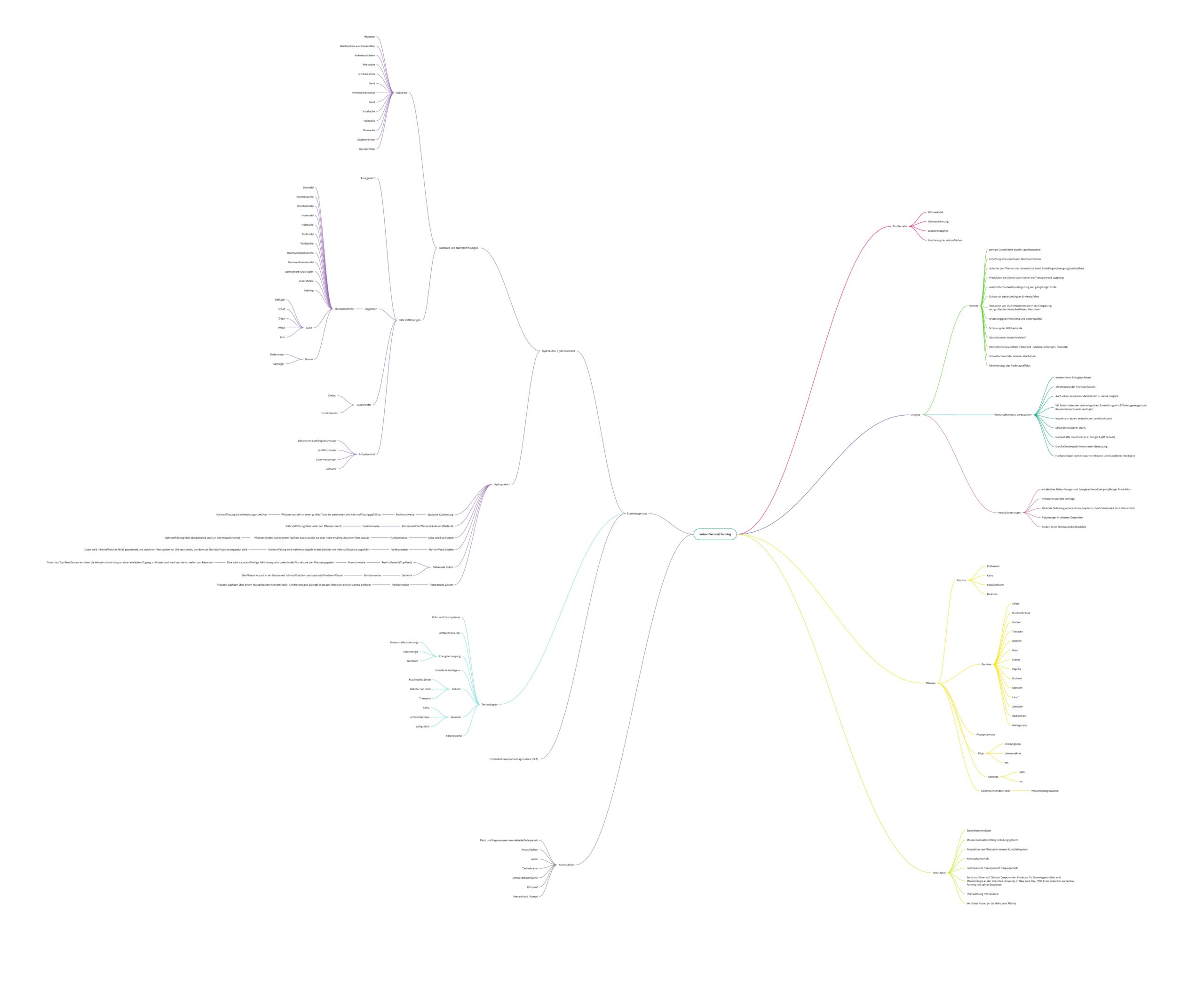
During our research, we came across various approaches to the principle of ‚indoor farming‘ or ‚vertical farming‘. There were a lot of sources of information, because especially in the last time the topic and technology became more and more important. Well-known investors see it as the future of agribusiness and we wanted to know why. First, however, we went back to basics and collected everything that could be found on the subject. This included the different systems, the historical development, technologies, animal and plant species, but also the advantages and challenges. Furthermore, we looked at companies that already exist, finding those that develop or use cutting-edge technologies particularly interesting. These include concepts like RootAI but also companies like ‚AeroFarms‘, ’80 Acres Farms‘ and ‚Iron Ox‘. We noticed that there are many different concepts under the umbrella term Indoor Farming. These include products for consumers directly, small farms that can be set up in one’s own home, as well as various industrial approaches that are gaining importance. The abundance of process variants is large and also represented to varying degrees, which is why we were looking for a clear focus. However, we quickly realized that, with regard to future problems, we were also most interested in a concept that dealt with an advanced solution. Vertical farming seemed to us to be the most promising and this with a completely autonomous solution approach, i.e. with robots and AIs, which mainly operate the farm.
Ideation
Early on, we started with initial concept designs and dealt with the question of how we could present such a complex topic in a simple and understandable way. And in what context this would stand. When selecting our exhibit, we initially had various ideas, which we sketched out first. One of them was a book, the pages of which were illuminated by a beamer and by flipping through the pages you could get information about vertical farming. Another idea was to use a model of a farming building whose pages consist of displays that show the individual floors of a vertical farm and with which the viewer can interact via touch. In the end, however, we pursued a concept in which the user has an interactive display with which he can, on the one hand, call up various information by touch and, in addition, switch between different levels of information, such as process and construction, by placing a cube. Around the user there should be a large immersive display, which creates a suitable atmosphere for the displayed content by means of images and thus gives the user the feeling of being in a vertical farm. As our information architecture changed over the course of the project, the cubes became obsolete. However, we kept the interactive display in the center and the immersive display wall around the user.
Realization
Wireframing
After our ideation phase, we moved on to the wireframing phase, where we worked out initial ideas for conveying information and content. After these passed the first user tests, we iterated them until we liked the animation and interaction, so that we had a good basis for the subsequent UI and 3D design.
Navigation Design
The navigation consists of a logo button, which leads back to the start page, a toggle button, which should make it possible to switch between the exterior view and the interior view of the Vertical Farming building and a navigation bar with various sub-items, which adapt to the respective display (exterior view and interior view) and provide orientation. The navigation is hidden in the detailed highlight view. It should be as unobtrusive as possible during the actual interaction with the exhibit, but at the same time as visible as possible when you want to use it for navigation. Therefore, we decided to use a frosted glass effect. As mentioned above, the text in the navigation is supported with icons. The navigation bar has different states, which signal an inactive display status with a gray color and an active display status with a green color. So-called „pulse effect hotspots“ can be found on the displays, which should invite users to press them in order to open various popups. In the highlight views (popups), there is an X button that allows you to return to the overall view. In addition, „pulse effect hotspots“ are also used from time to time in the highlight view, which allow users to display different content. In contrast to the full view, these hotspots have two different statuses. A small, pulsating status is intended to draw attention to a possible interaction, while a large, prominent hotspot with an enclosing ring is intended to draw attention to an interaction that has been called up and thus provide orientation.

Transition and Interaction Design
We tried to use as few gestures as possible to not overburden the users. We tried to make our application as intuitive as possible to make the use of gestures almost self-explanatory. Ultimately, you only interact with three forms of gesture use. Touch, swipe and drag. Only the dragging of the process display as in a map was later noted in the actual application, since all other interaction options turned out to be self-explanatory and intuitive to use, even after user testing. To keep the application as simple as possible, we decided to use only one transition, a soft fading of the individual displays. Popups fade in and out according to the same principle. This way we keep the interaction understandable and consistent.

UI and personality design
For the personality of our project we were looking for a design that would be technical and at the same time friendly inviting. For this we designed a fictitious logo for our fictitious autonomous vertical farm. With the help of this, we were able to create a constant design element, which is used again and again within our representations and thus unites everything. We found suitable fonts and developed an icon set, which should appear unobtrusive, technical and modern due to its reduced and clear forms. Based on this, we designed the various screens.