more about this project
Who, when, what?
Summary
In the Ident course, our second project was about the so-called „design sprint“, using the digital products we had previously used and studied as a starting point. From these products, our team chose Zattoo. Two intensive weeks followed, during which this project came to fruition. The resulting prototype can be seen in the video above. The new Zattoo should be characterized by a more intuitive, friendly user interface and easy to use features.
Duration
The project was created over a period of 2 weeks in a design sprint in the Design Priorities course in the 1st semester at the Hochschule für Gestaltung Schwäbisch Gmünd.
Team
Gianluca Coronato, Tobias Reinhart
Methods
Research, Concept, Sketching, Prototyping, Wireframing, Interaction Design
Tools
Pen and Paper, Miro, Figma, Photoshop, Adobe Premiere Pro
Final Product Trailer
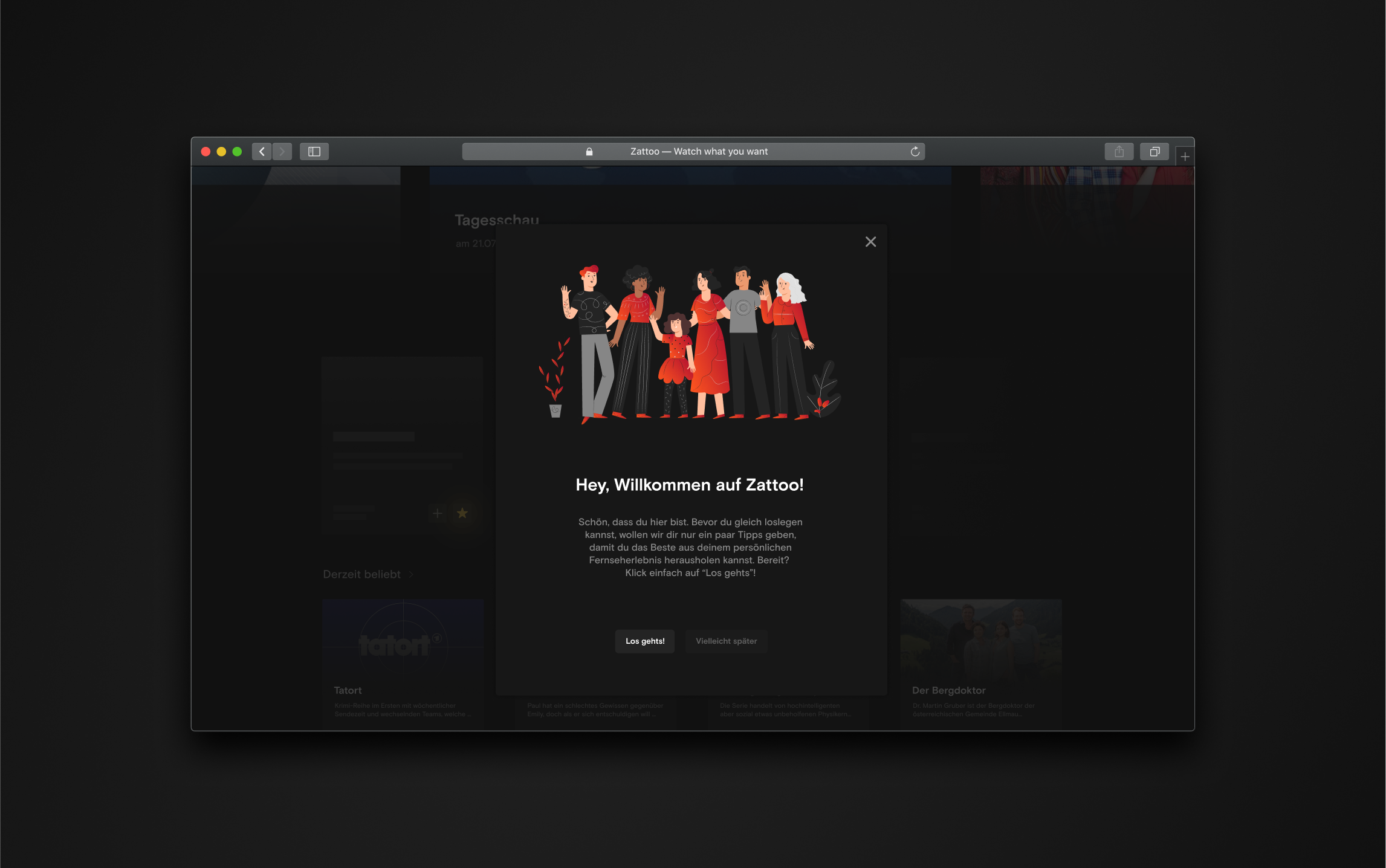
Theses
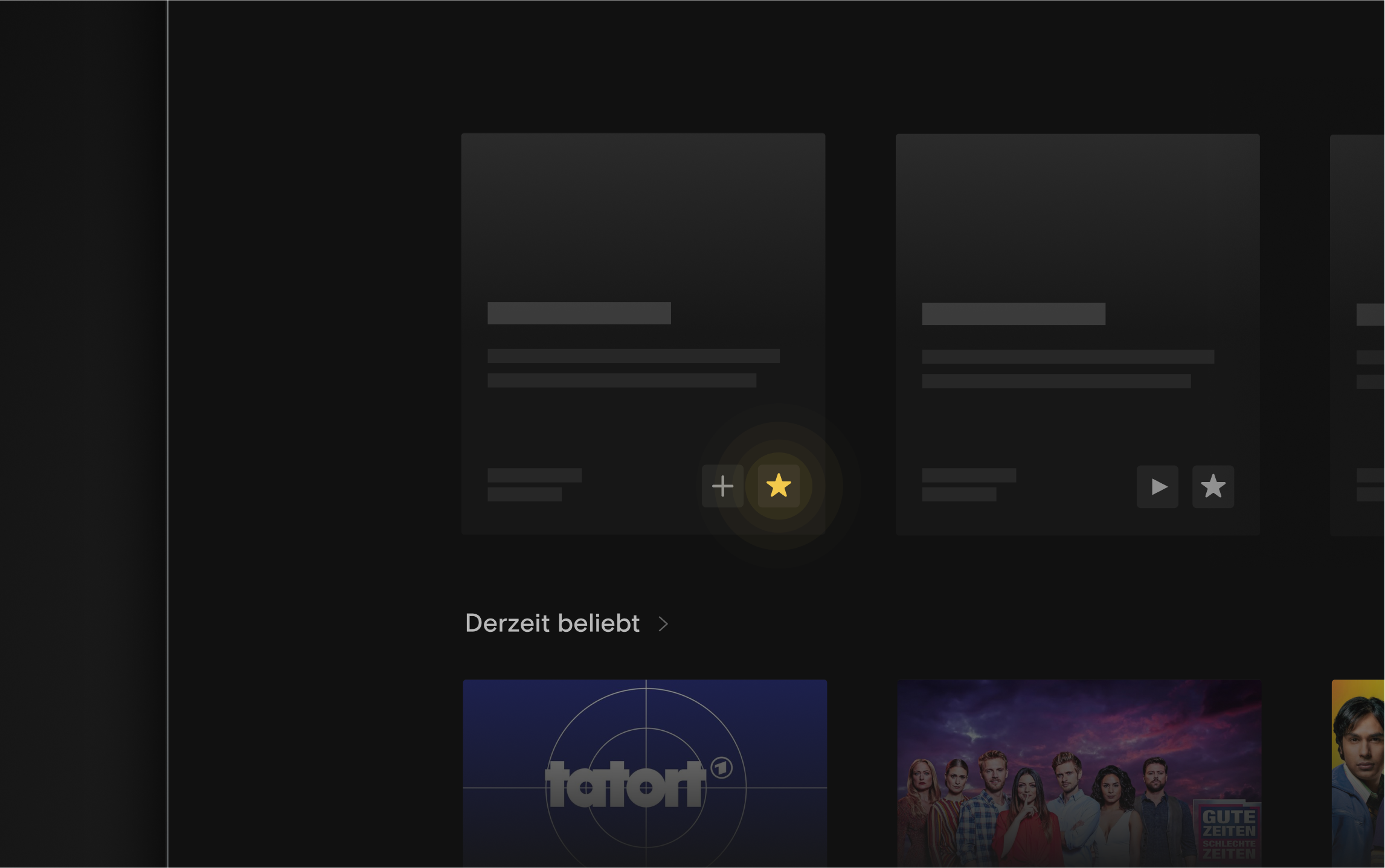
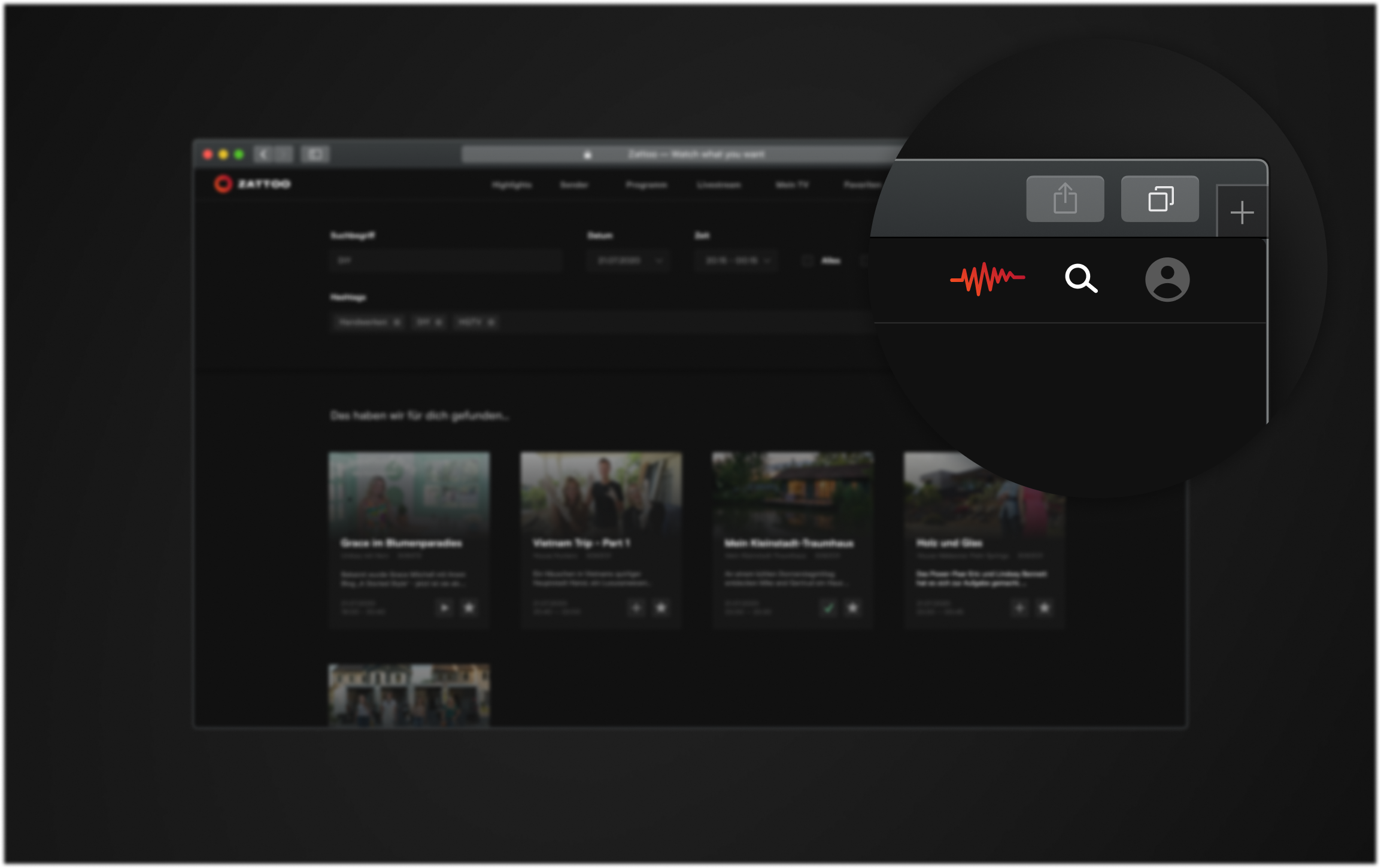
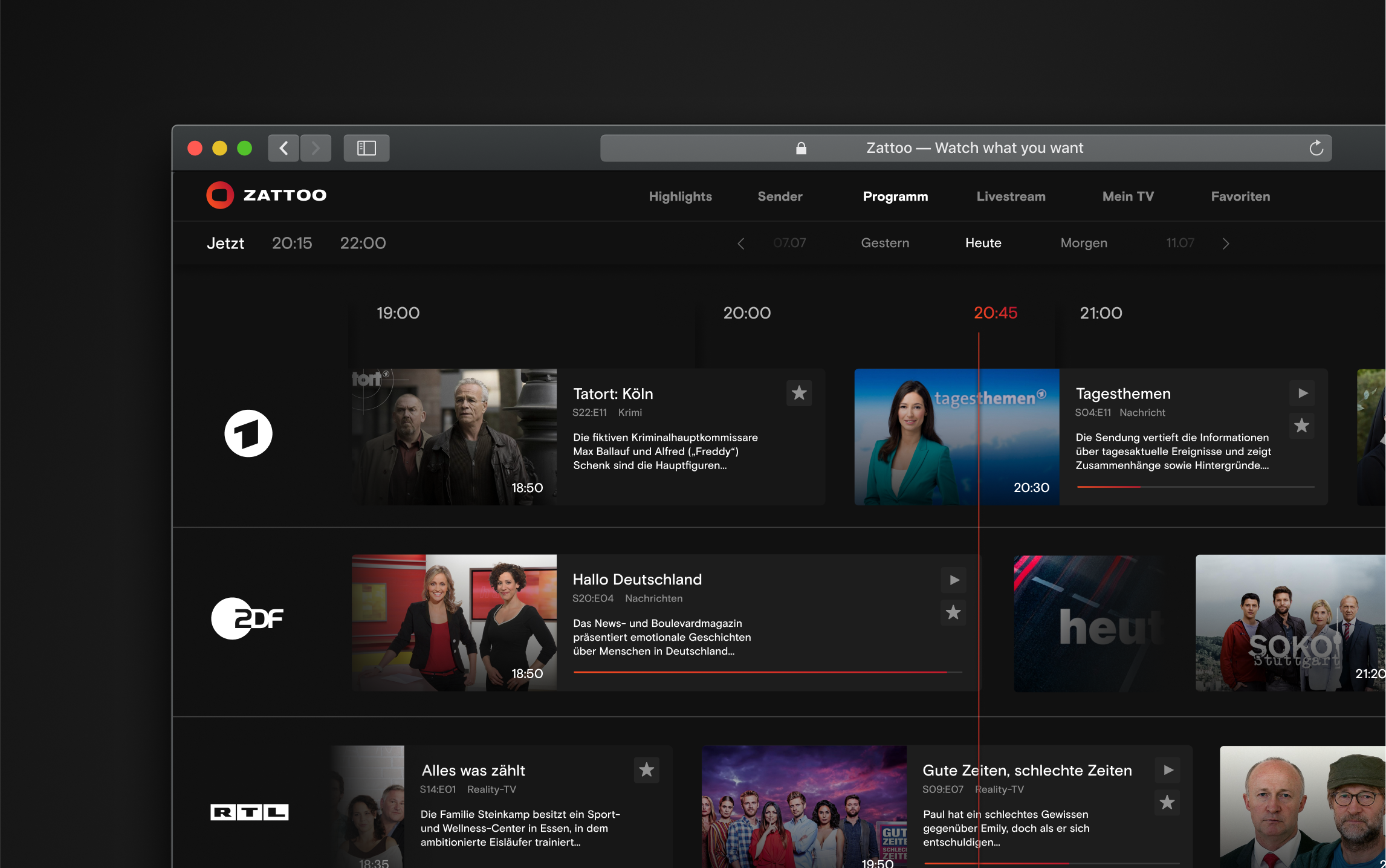
At the beginning of the project we came up with a few theses that needed to be tested with our prototype. One of them was the question of whether users accept onboarding if it invites them to do so in a friendly way. We tried to achieve this with illustrations and nice texts. This thesis was also proven during the testing. In the previous Zattoo, the favorites function was one of the weak points that we wanted to improve. In the old Zattoo, this function is very hidden and only accessible with several clicks. We, on the other hand, were looking for a simple solution that was easy to understand and could be targeted with just one click. In our thesis, we then wanted to check whether a favorites function is used at all, and indeed the testings also proved this thesis. Does a program overview have any use at all and what should it look like? Here we tried to test another thesis and to design a solution that is as pleasant, intuitive and clear as possible. For the new Zattoo, we designed a smart assistant that should also take over the search function. Through our thesis, we wanted to test whether users prefer a voice-based, smart search rather than the classic, text-based variant.

Sprint
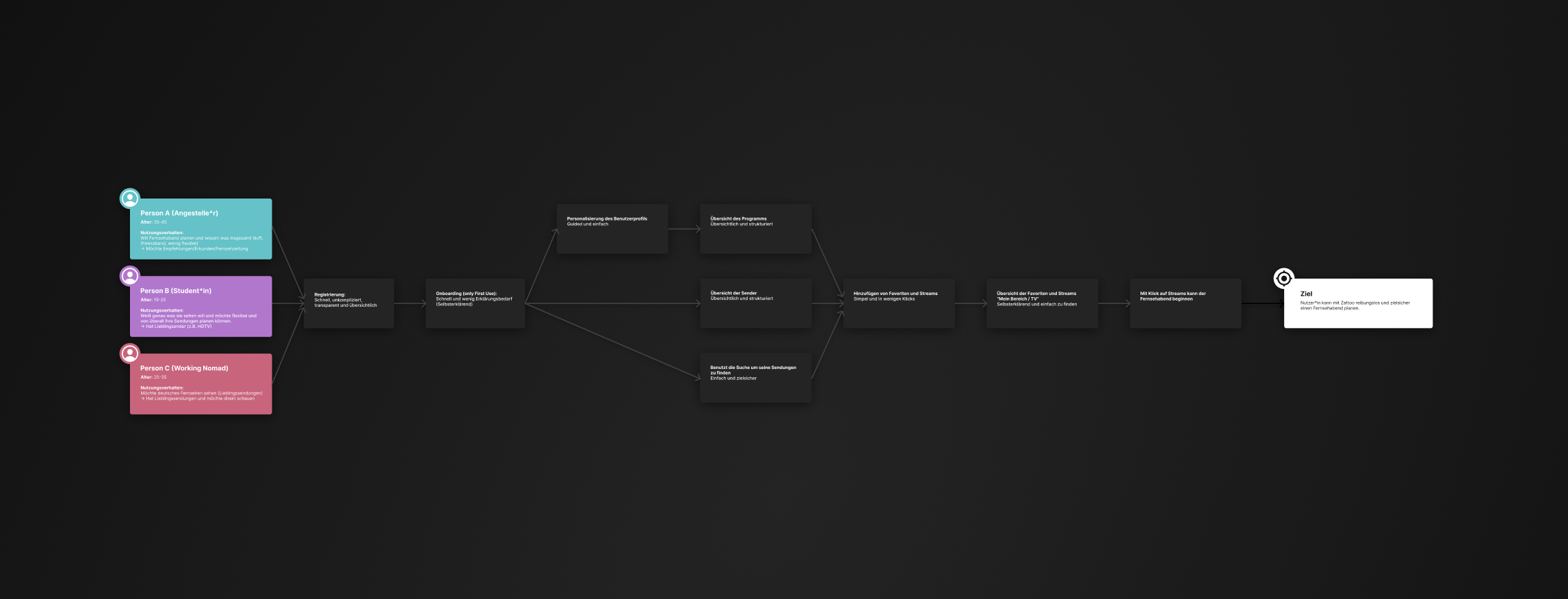
Flow chart
After first deciding on a few goals, sprint questions, and the like, we designed a flow chart that showed the interaction path of our prota personas.

How Might We’s
Building on the flow chart, we thought about how we could implement certain goals and collected them as so-called „How might we“ post-its in Figma. Afterwards, each of us chose two of our favorites.

Sketches
In the further process, the „Crazy Eights“ were created, i.e. eight small sketches on a DINA4 paper, each representing different solution variants of a problem. This was followed by the „Solution Sketches,“ which delved into the details of the best approach to solving the eight variants.