more about this project
Who, when, what?
Summary
WeParent is an app designed to make it easier for parents, stepparents and family members to manage everyday family life. Often parents and children encounter communication and structuring problems, which are to be eliminated by a modern, up-to-date app.
Duration
The project was created over a period of 5 weeks in the Application Design l course in the 3rd semester at the Hochschule für Gestaltung Schwäbisch Gmünd.
Teammates
Vanessa Pieronczyk, Alina Zimmermann
Methods
Research, Concept, Qualitative Interviews, Surveys, Sketching, Wireframing, Prototyping, Interaction Design, User-Testings
Tools
Pen and Paper, Miro, Figma, Photoshop, Protopie, Adobe After Effects,
Adobe Premiere Pro
Documentation
Final Product Trailer
The Goal
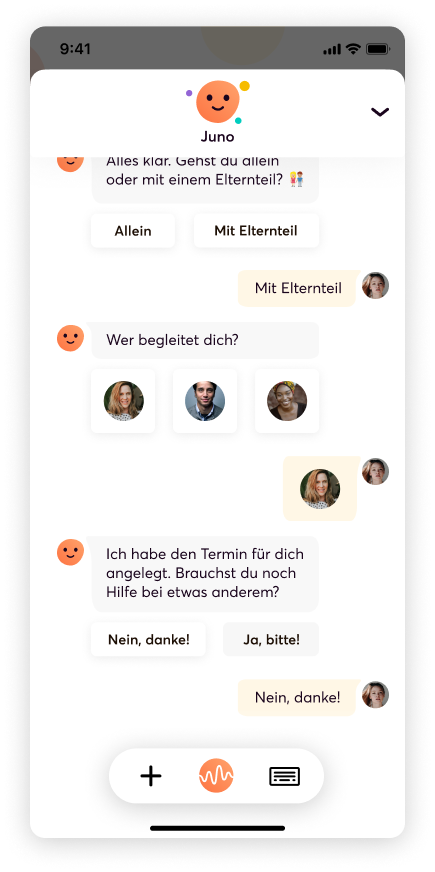
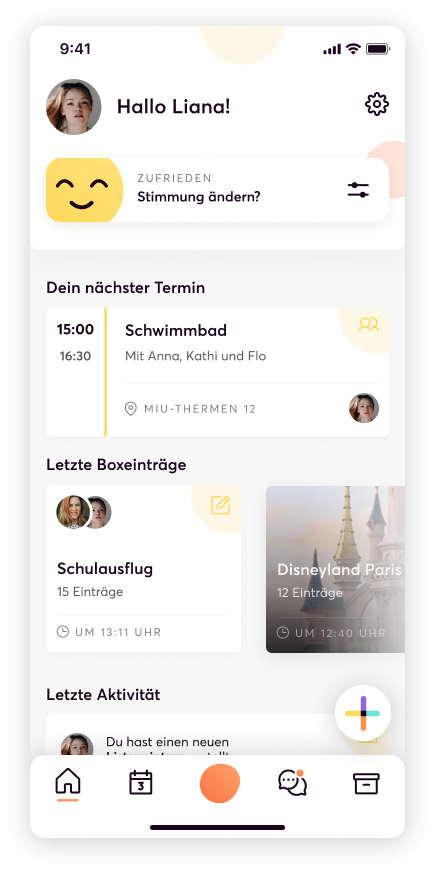
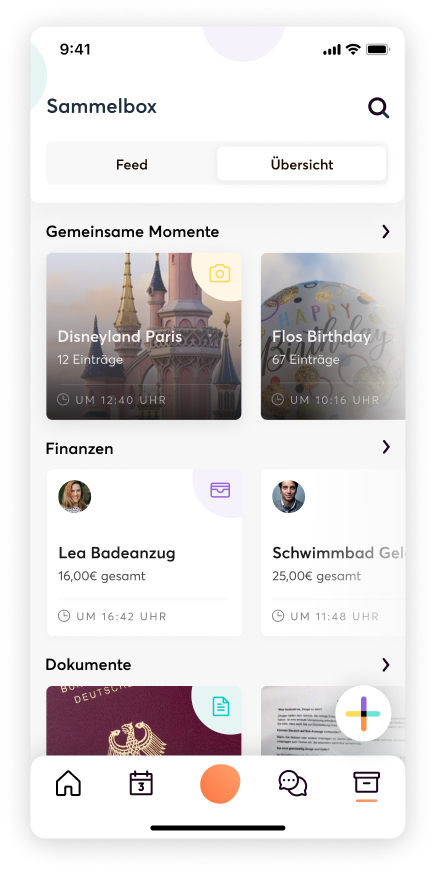
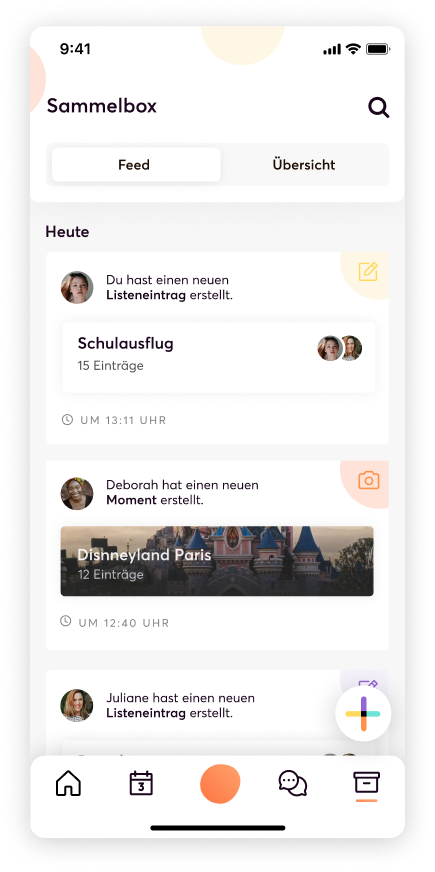
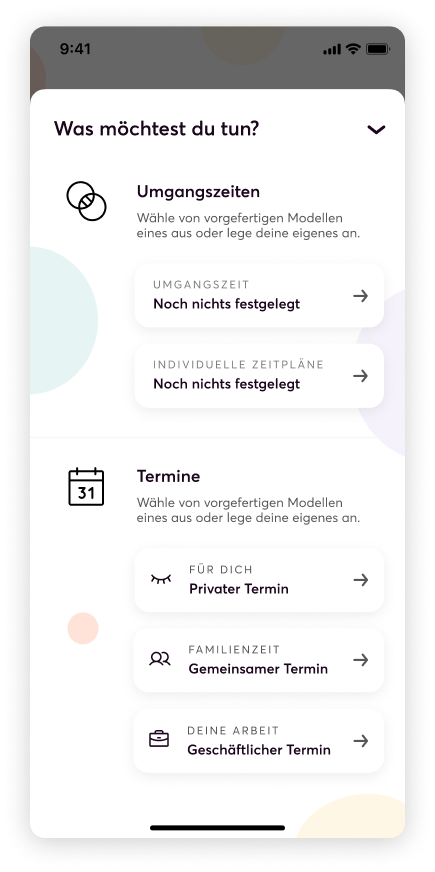
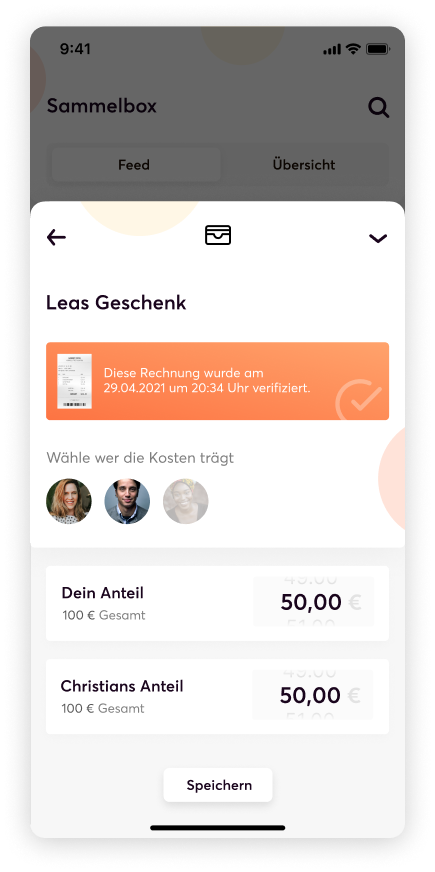
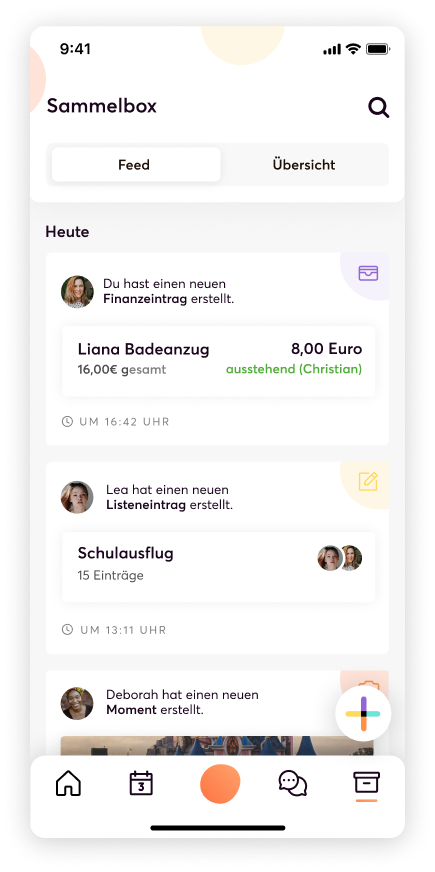
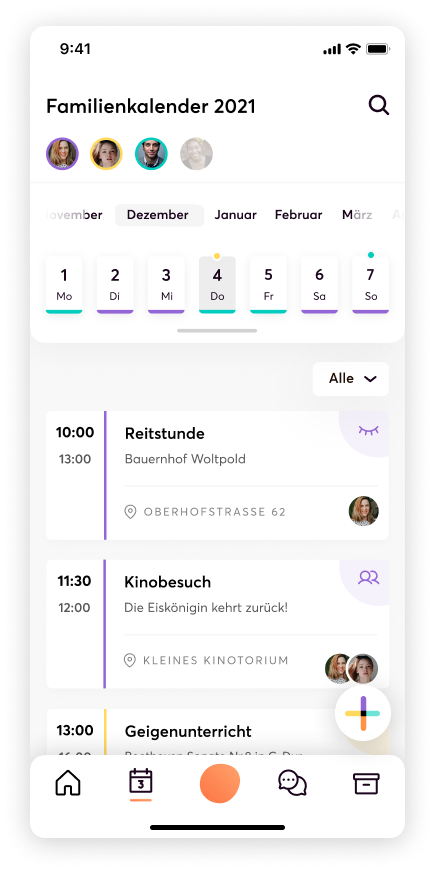
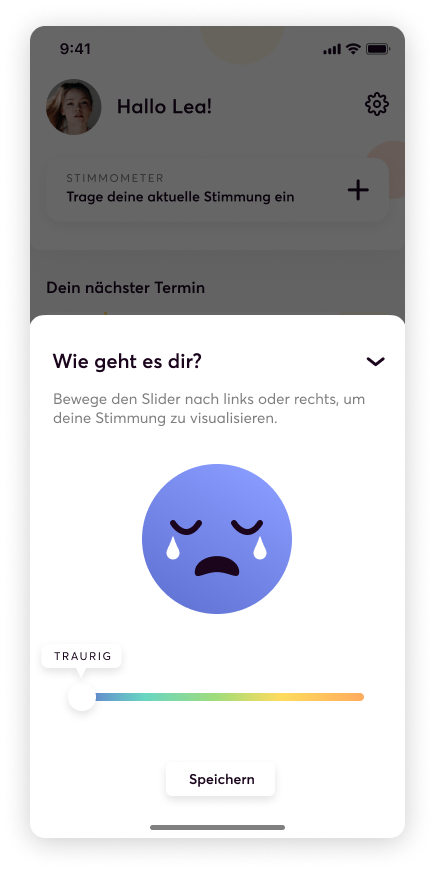
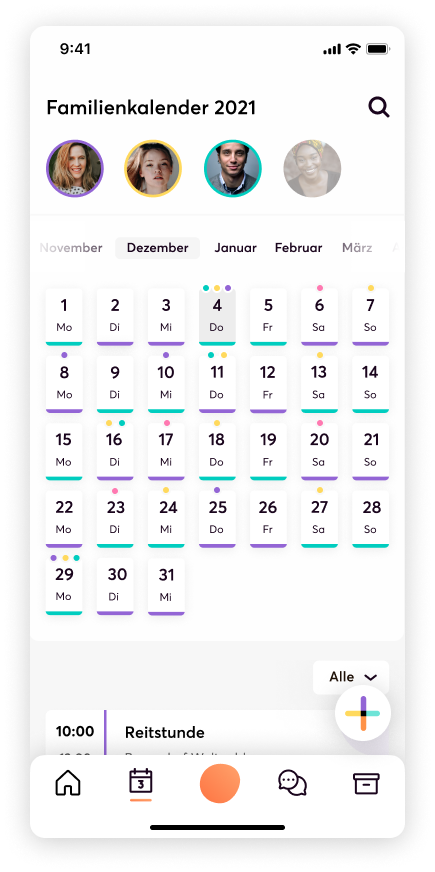
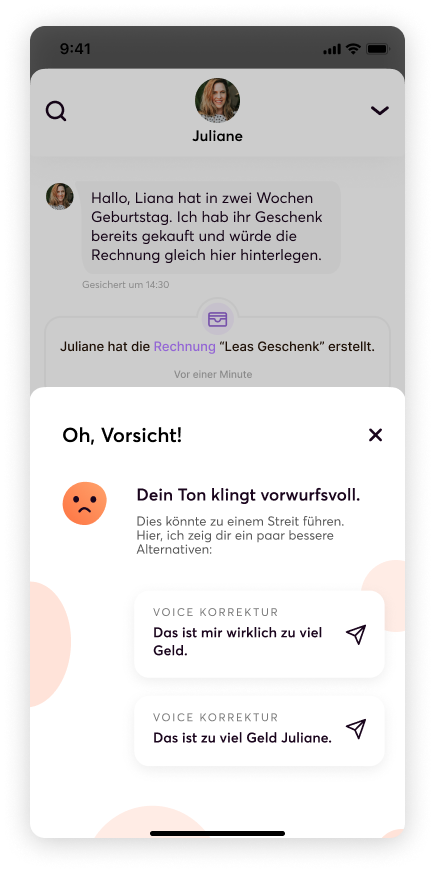
The WeParent application is a so-called co-parenting app. Co-parenting apps are designed to help separated families organize their activities and communicate with each other as conflict-free as possible. WeParent, as well as some comparable apps, offer features such as a calendar, shared chat, and a place to collect documents. A very big problem with WeParent in our eyes (despite inviting illustrations when registering) is that the well-being of the child is not the focus and the user interfaces do not seem child-friendly or inviting in any way. In addition, the great potential inherent in co-parenting applications is not really exploited in existing apps. This led us to take on the task of creating an inviting application that offers meaningful features and functions for separated families and always focuses on the well-being of the children.

Research
Phase One
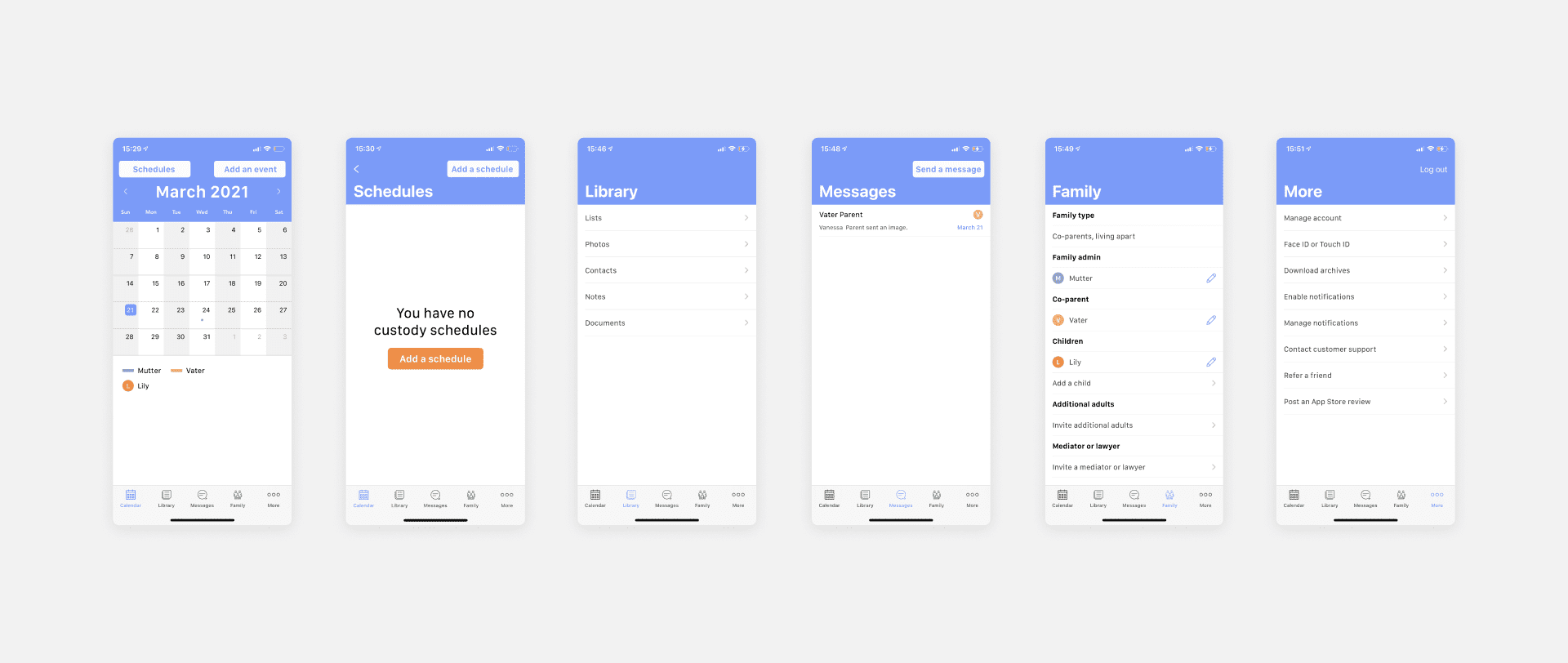
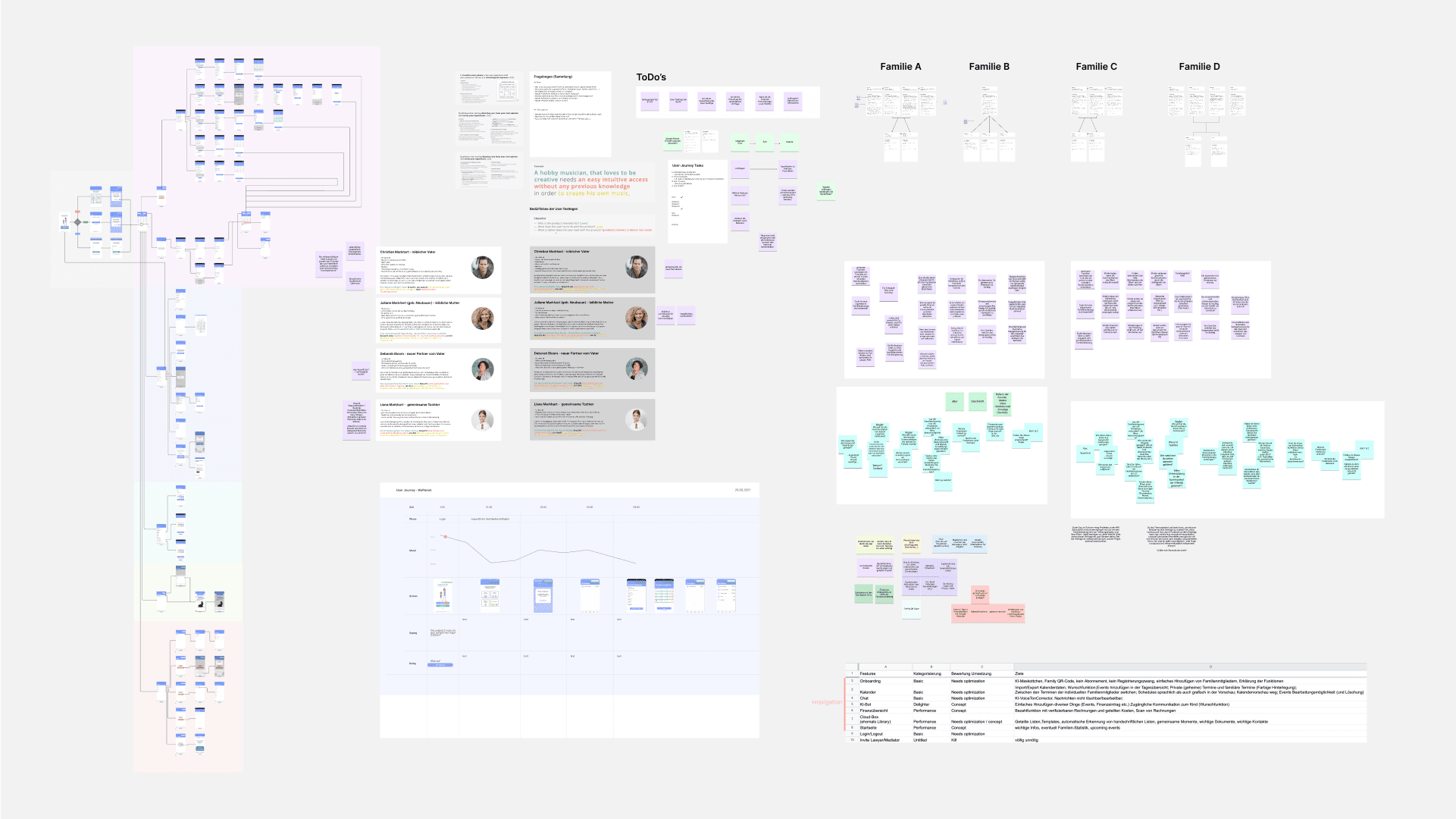
In the first step, we analyzed the existing WeParent app in detail for all features and functions and then created a detailed screenflow. In the next step, we looked for other co-parenting apps, or similar apps such as apps with functions for pure family organization (calendar, shopping lists,…). This step was important to find out what features and functions could be useful for our application. To find out what the needs of our users are, we created questionnaires for qualitative interviews. This involves developing a comprehensive understanding of a problem from an individual perspective – in our case, from the perspective of family members from separated families. For this purpose, we interviewed related family constellations consisting of divorced parents, their new partners, and their children. After completing the qualitative interviews, we additionally created quantitative questionnaires in the form of online surveys. Last, we summarized the insights from the surveys.
Phase Two
Based on the insights gained from the survey responses, we then created four personas that perfectly represent our target group. For each persona, we formulated a sentence that describes the person, the problem they have, and the goal (formulated from the problem) that the app should later achieve individually for these personas and thus solve the problem. We collected all the features and functions of the existing app and added additional ones that should meet the needs of the users based on the insights of the surveys and testing, designed a KANO model and agreed on relevant features that should be included in the new app. We then drafted use cases and design principles, which we used to launch the ideation phase. (A deeper insight into the research phase can be found in the documentation).

Ideation
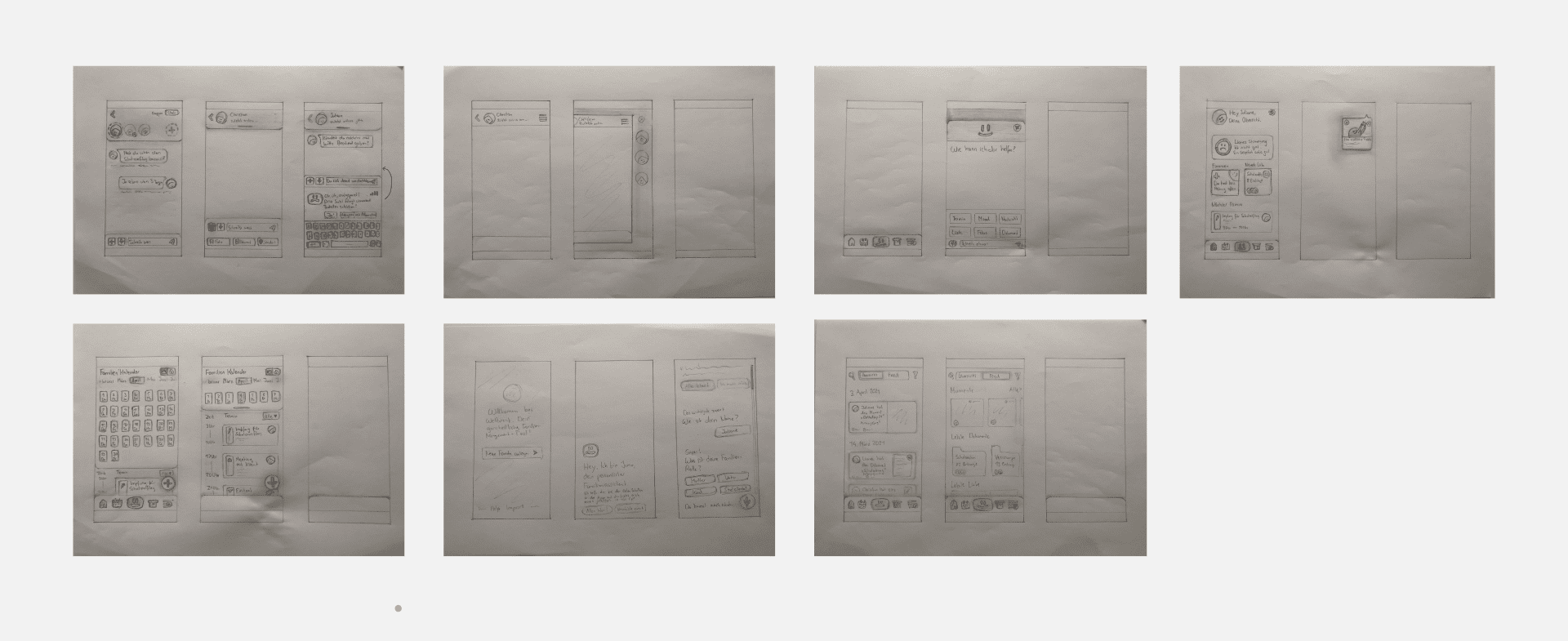
There were three levels of wireframing: level one (sketches), level two (sketches on canvas), and level three (digital). In our ideation process, we started with level one of wireframing, using a kind of Crazy 8 technique. After we finished our sketches, we took a vote to give us some direction for the next level of wireframing (sketches on canvas) and narrow down the representations to make it more focused. With the selection, which we made by our vote, we could then start with the wireframing level two. Here we decided to display the sketches on canvas directly as storyboards in order to show as detailed and accurate as possible how we imagine the navigation within the features.


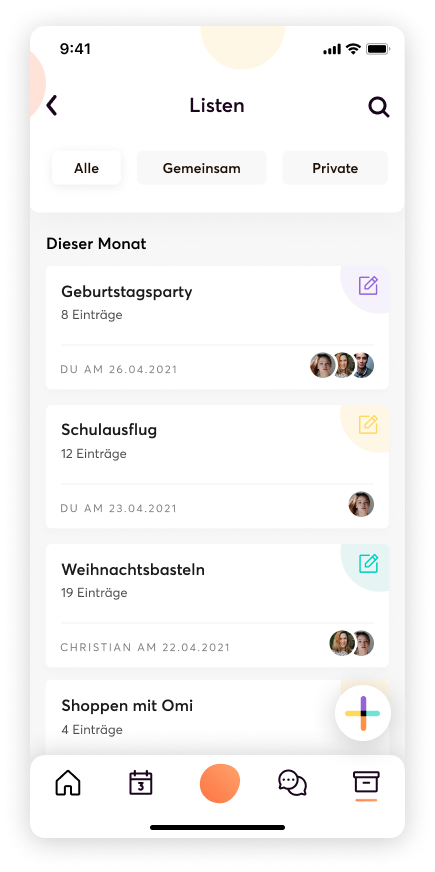
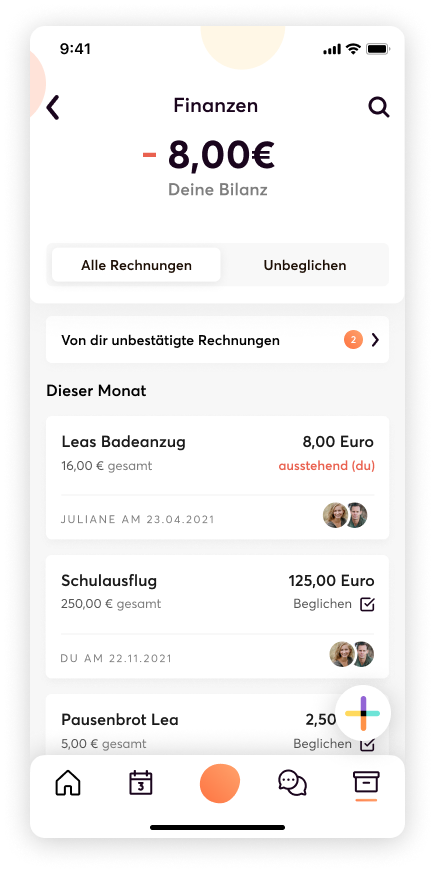
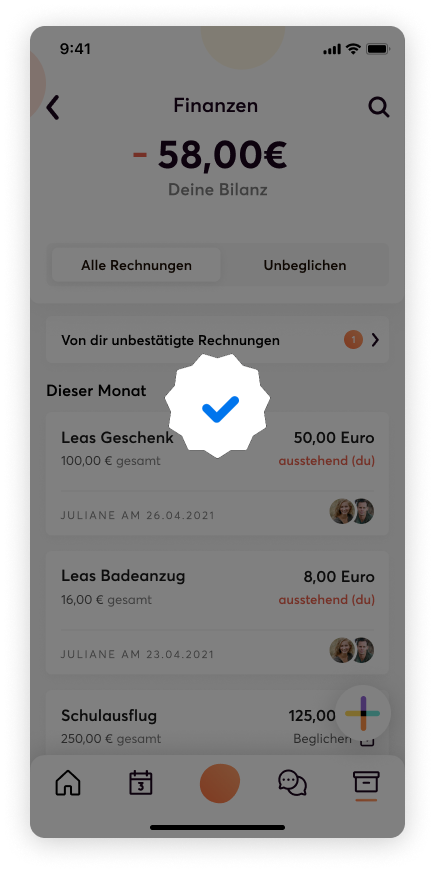
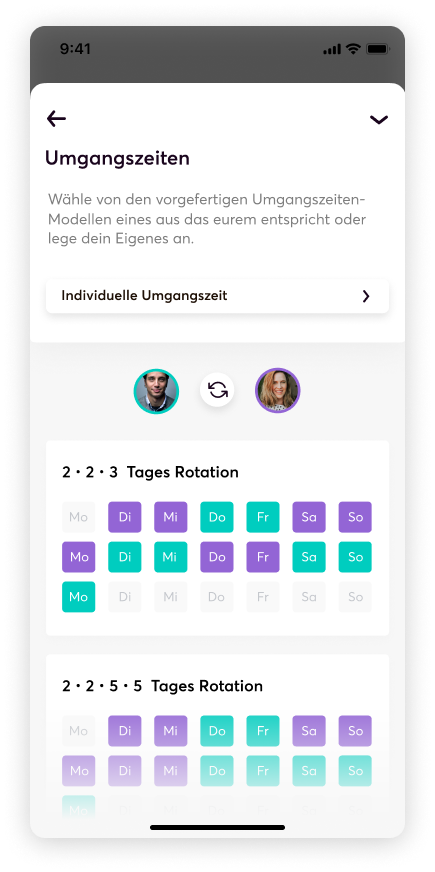
Realization
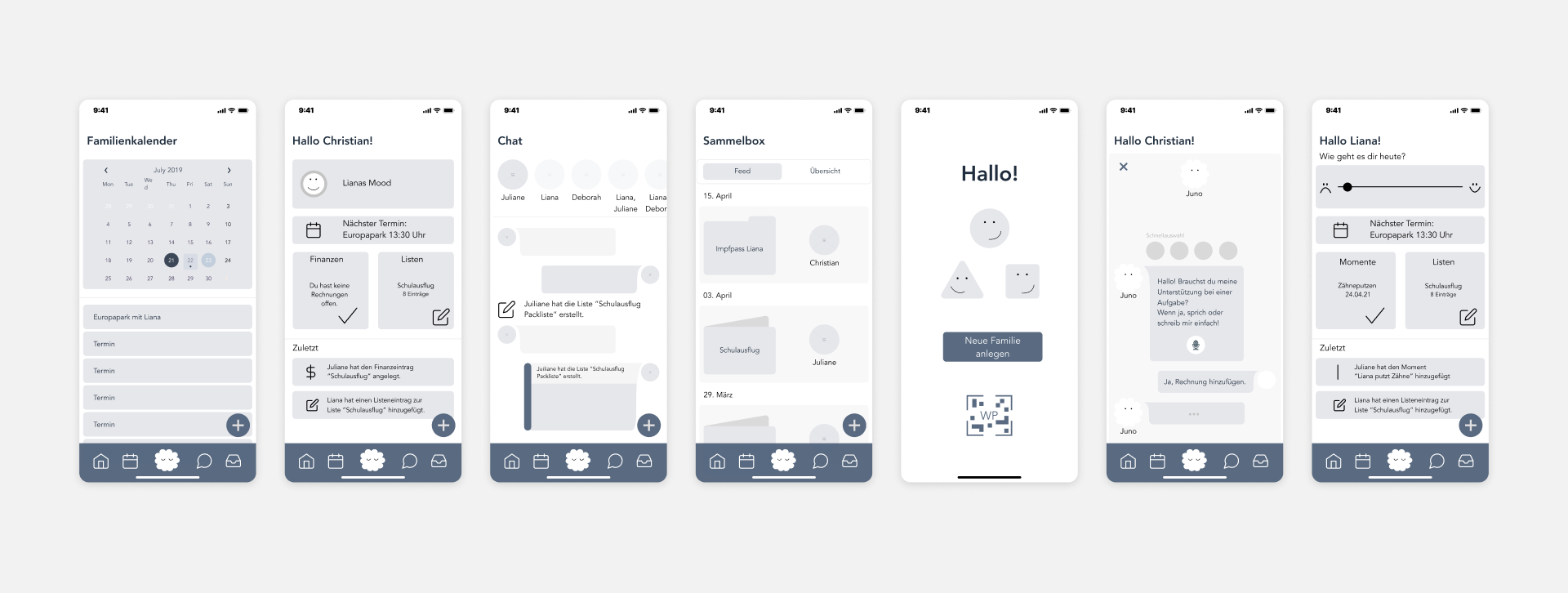
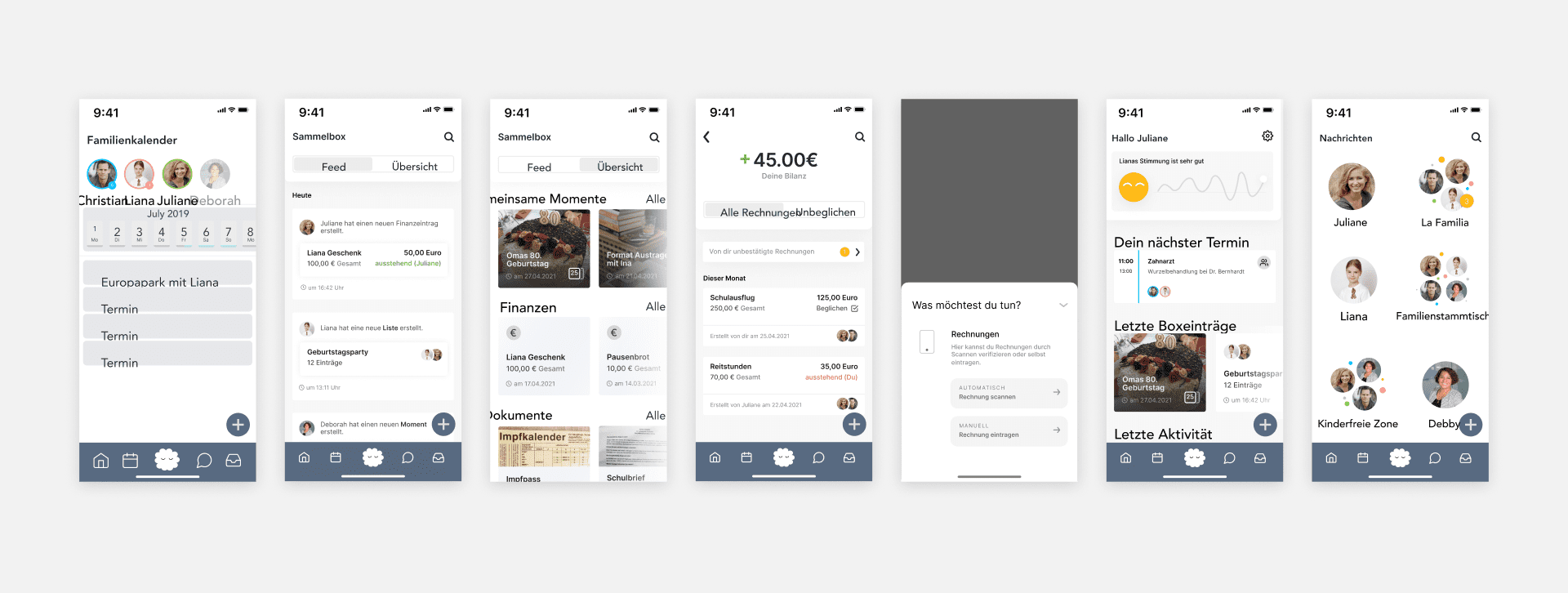
Wireframing digital
In the next step, we transferred our drawn wireframes from the storyboards in the ideation process into digital wireframes. At first, we built these roughly and gradually became more and more detailed. A very big advantage of detailed wireframing is that you can take individual elements from the wireframes in the final design and only have to adapt them to the final aesthetics.
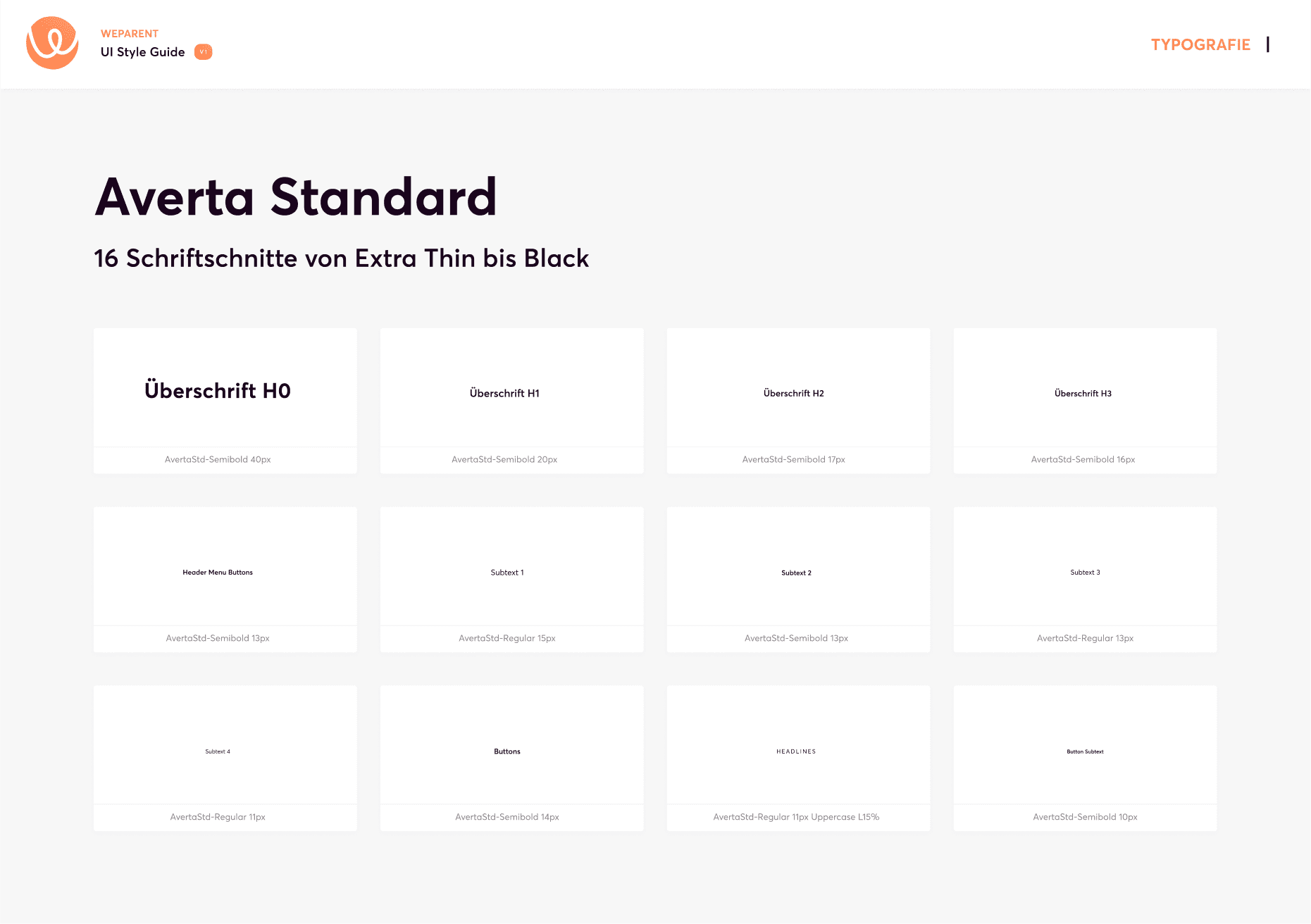
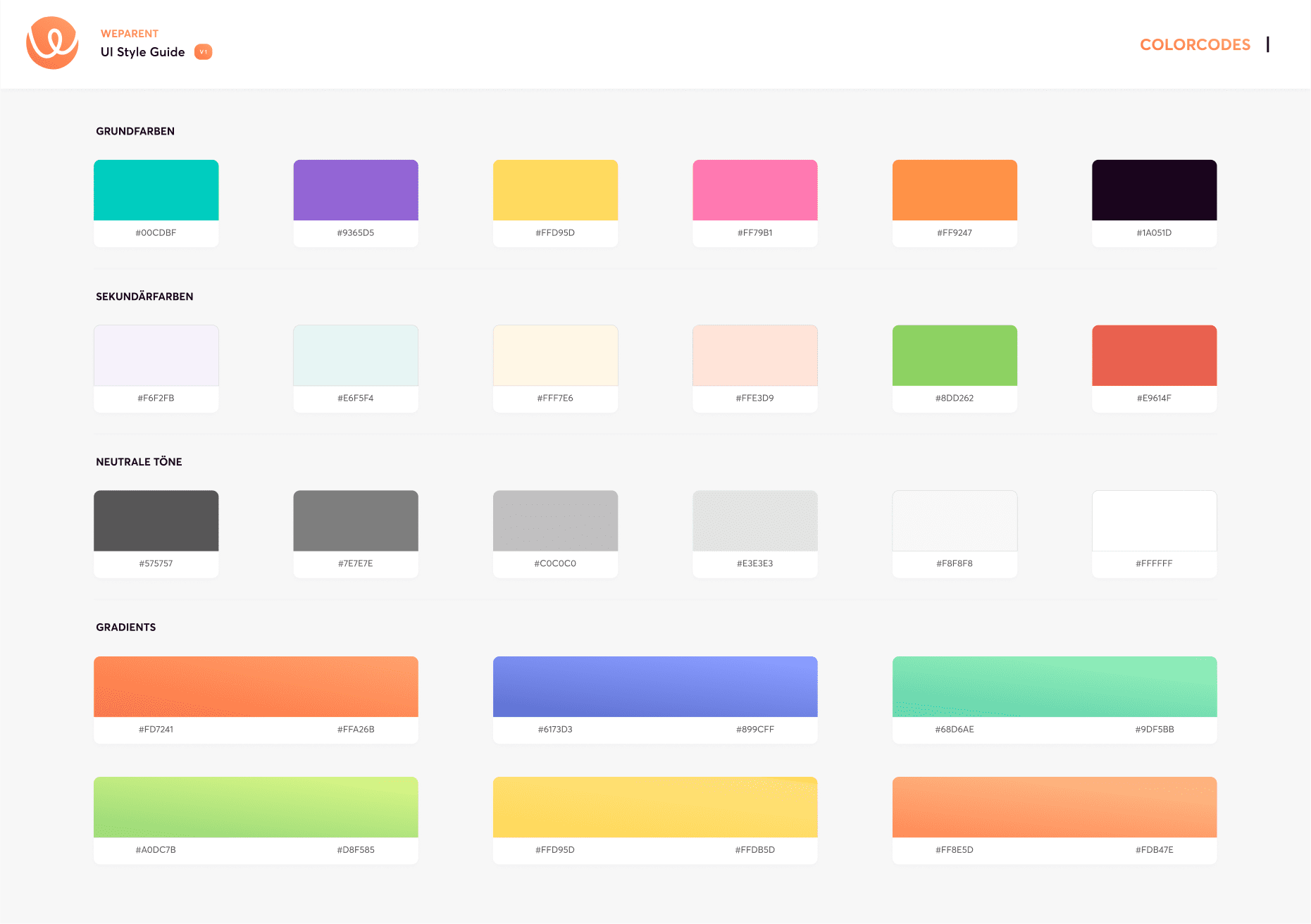
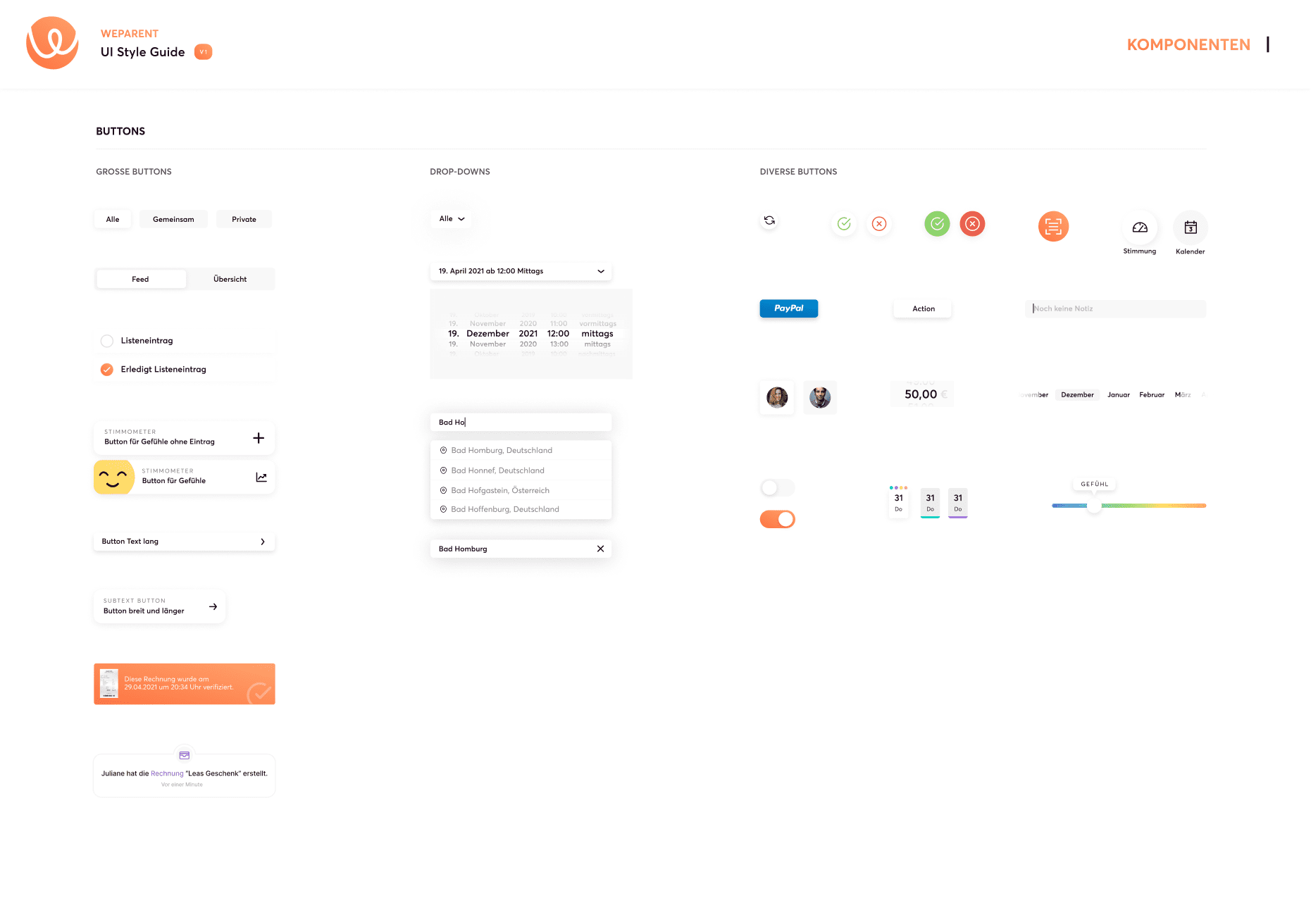
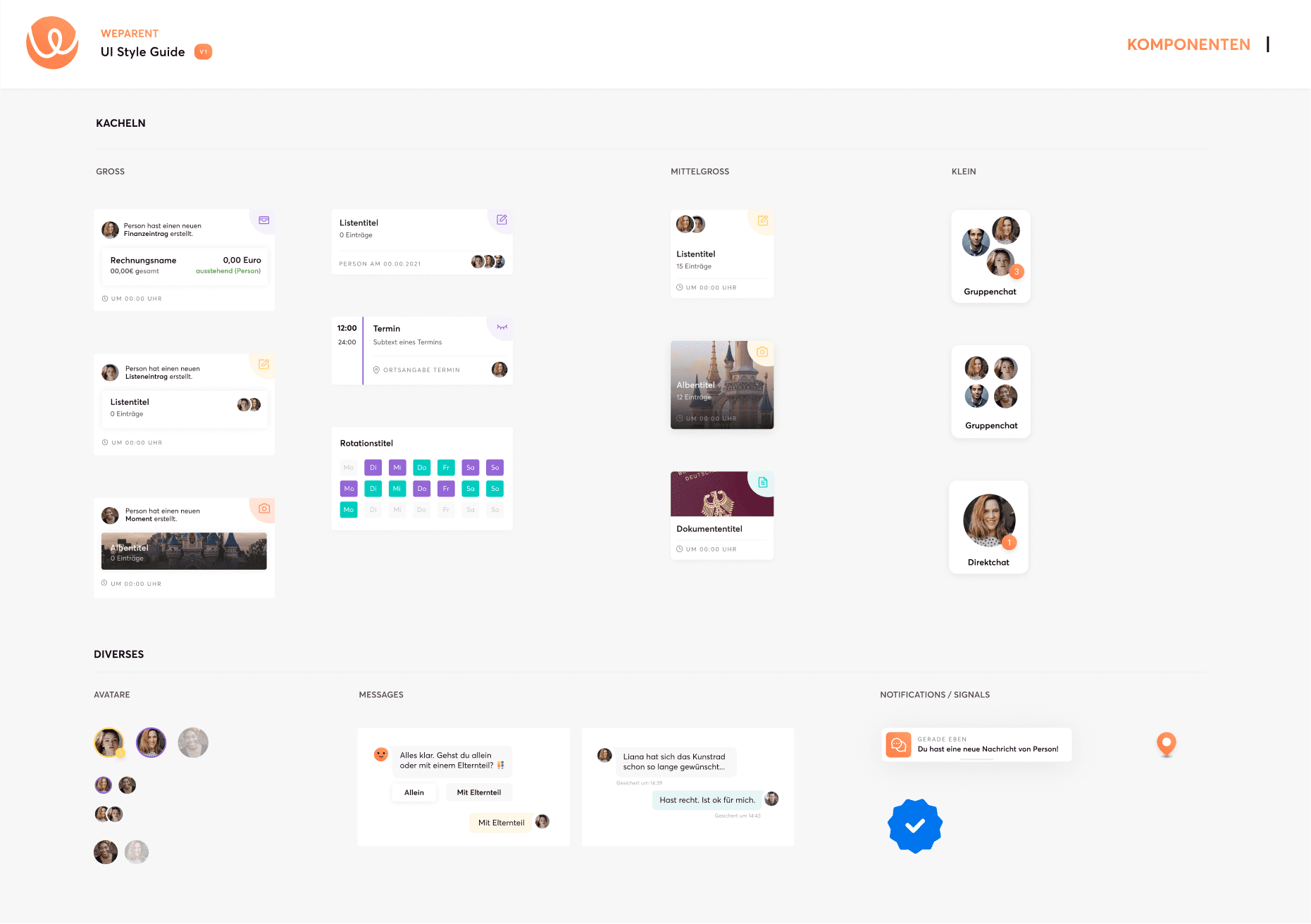
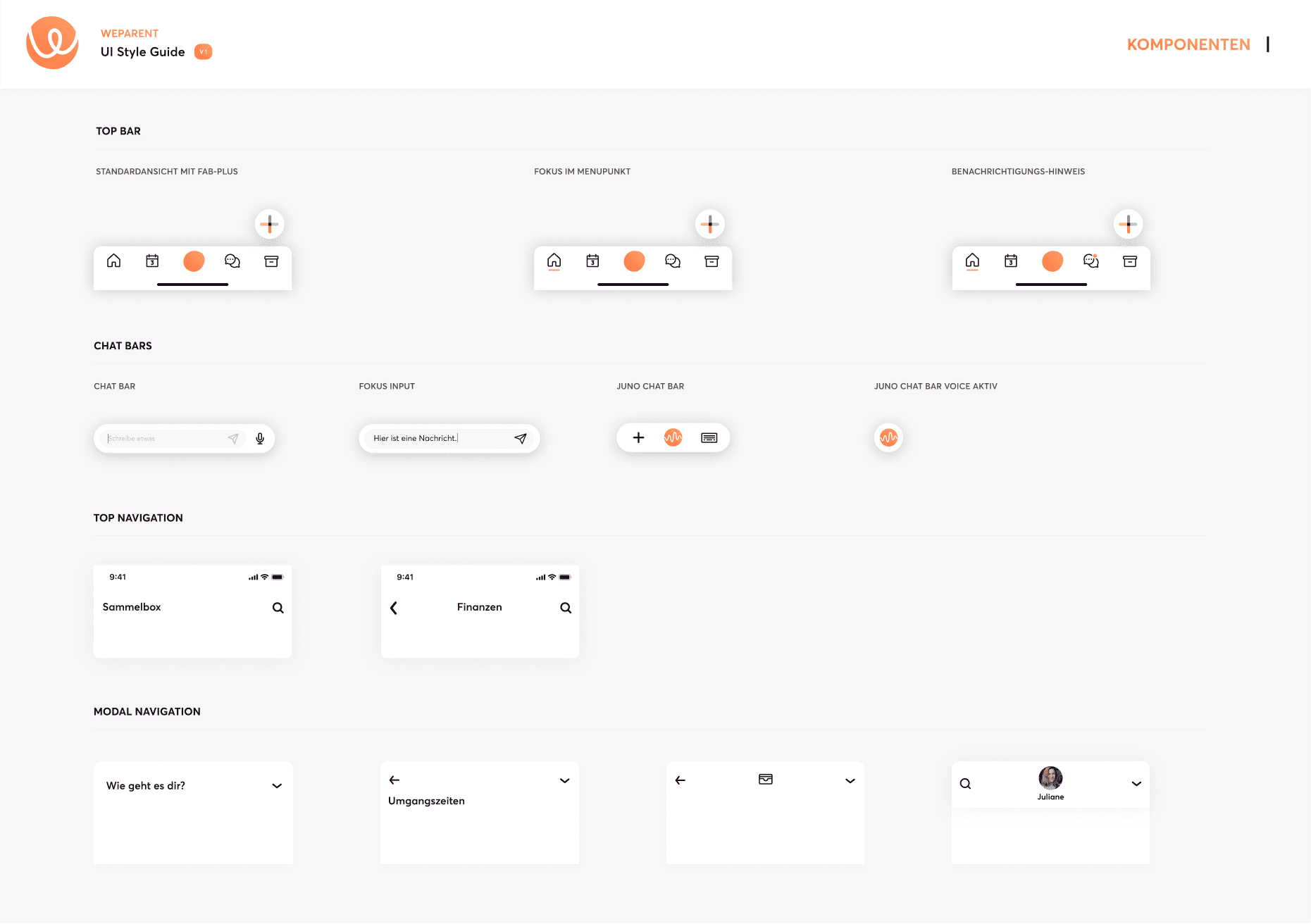
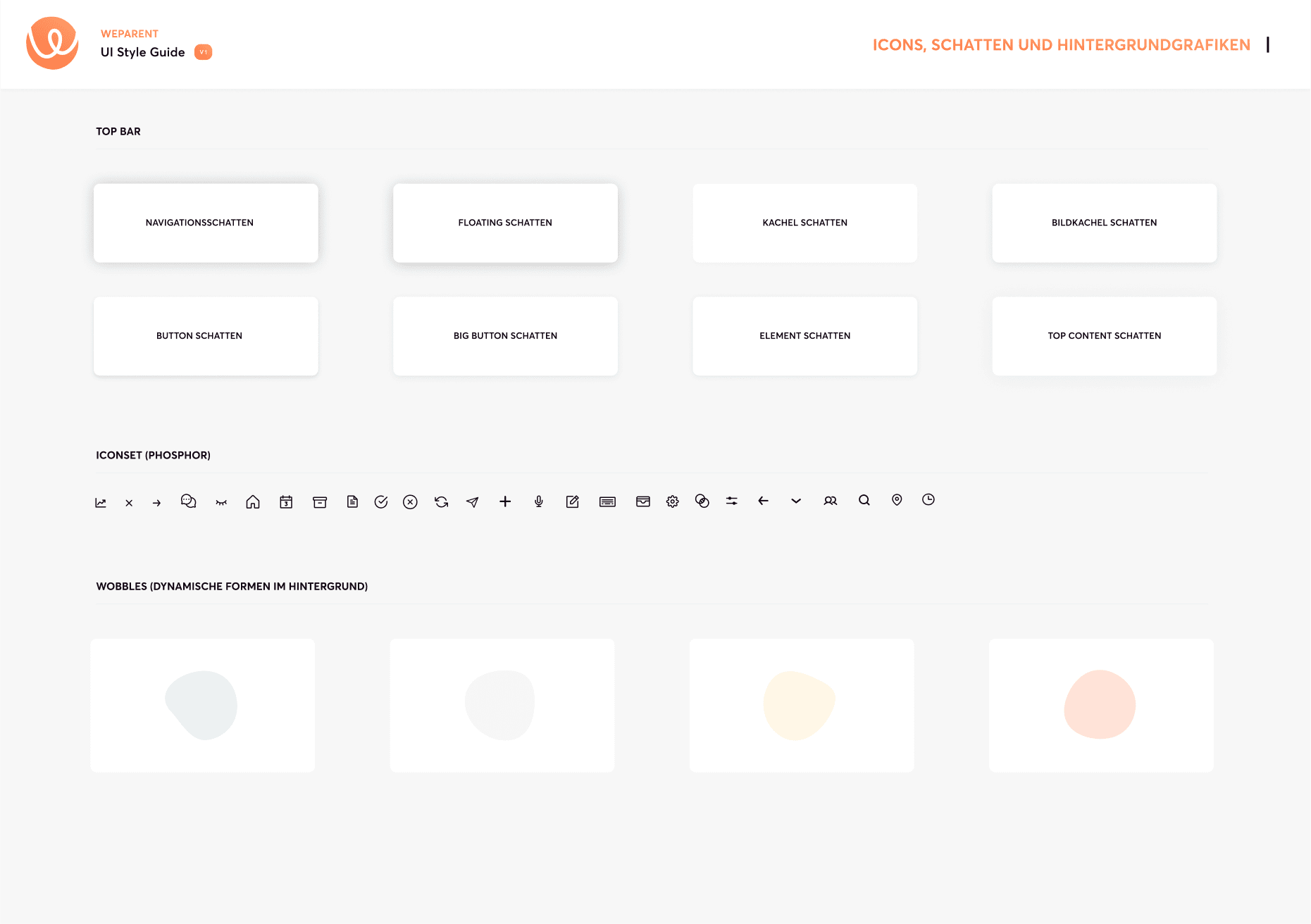
Designsystem
With our design principles always in mind, we started by designing individual UI elements of our application and forming variants. We then discussed these together and, in a constant iterative process, modified them until they were perfect for our design. From this we finally developed a design system, which made it easy for us to design the final app, but also to adapt it flexibly in the further course.